Message
A banner displays errors, warnings, or important information about an open app or file. For example, if a file failed to upload an error message bar should appear.
Examples
Basic messages
- Python
- PowerShell
import pglet
from pglet import Message
with pglet.page("basic-messages") as page:
page.add(
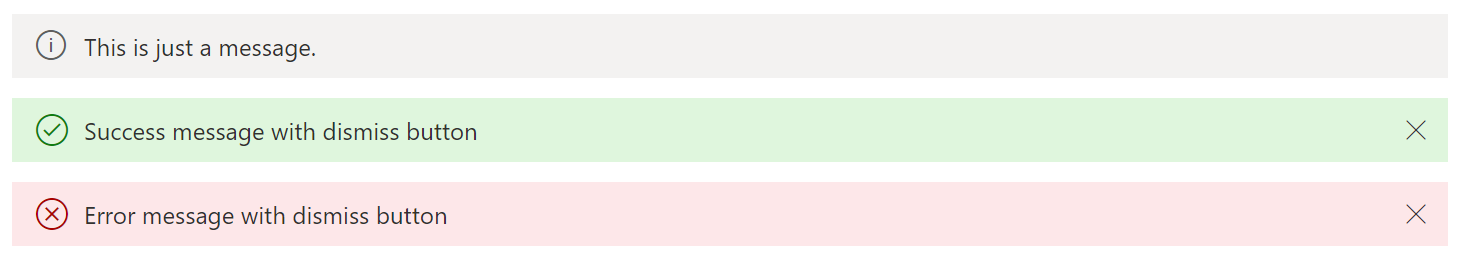
Message(value='This is just a message.'),
Message(value='Success message with dismiss button', dismiss=True, type='success'),
Message(value='Error message with dismiss button', dismiss=True, type='error'))
# TODO

Truncated message
- Python
- PowerShell
import pglet
from pglet import Message
with pglet.page("truncated-message") as page:
page.add(
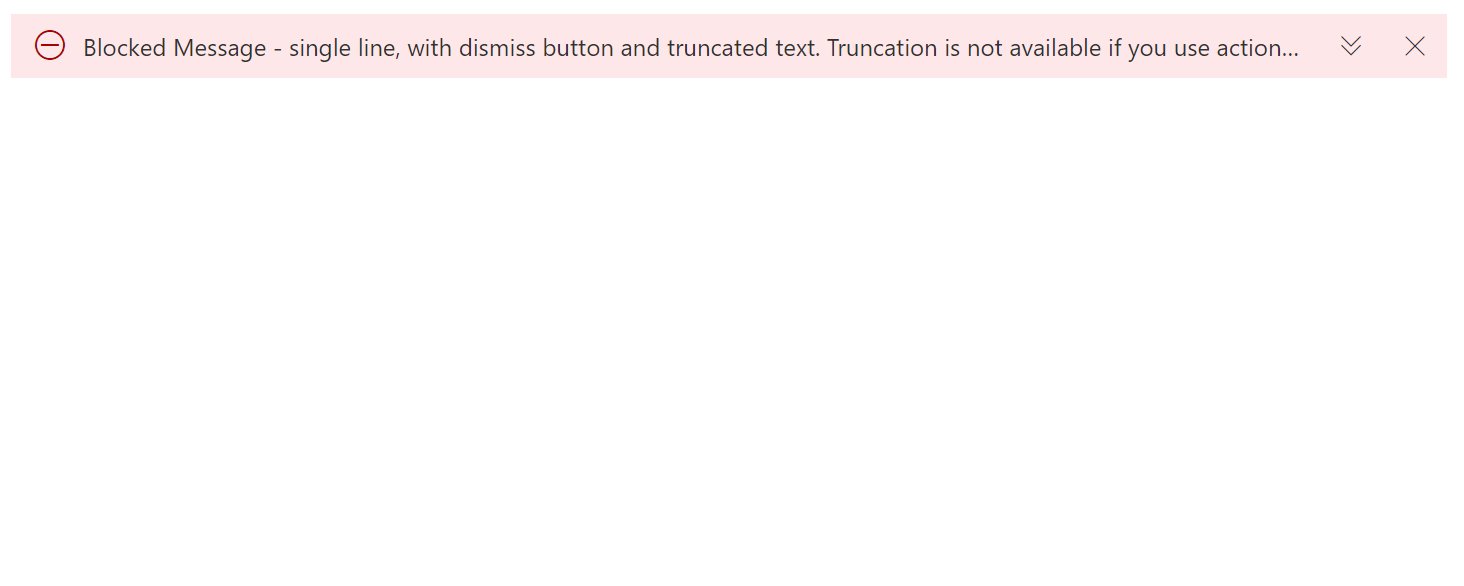
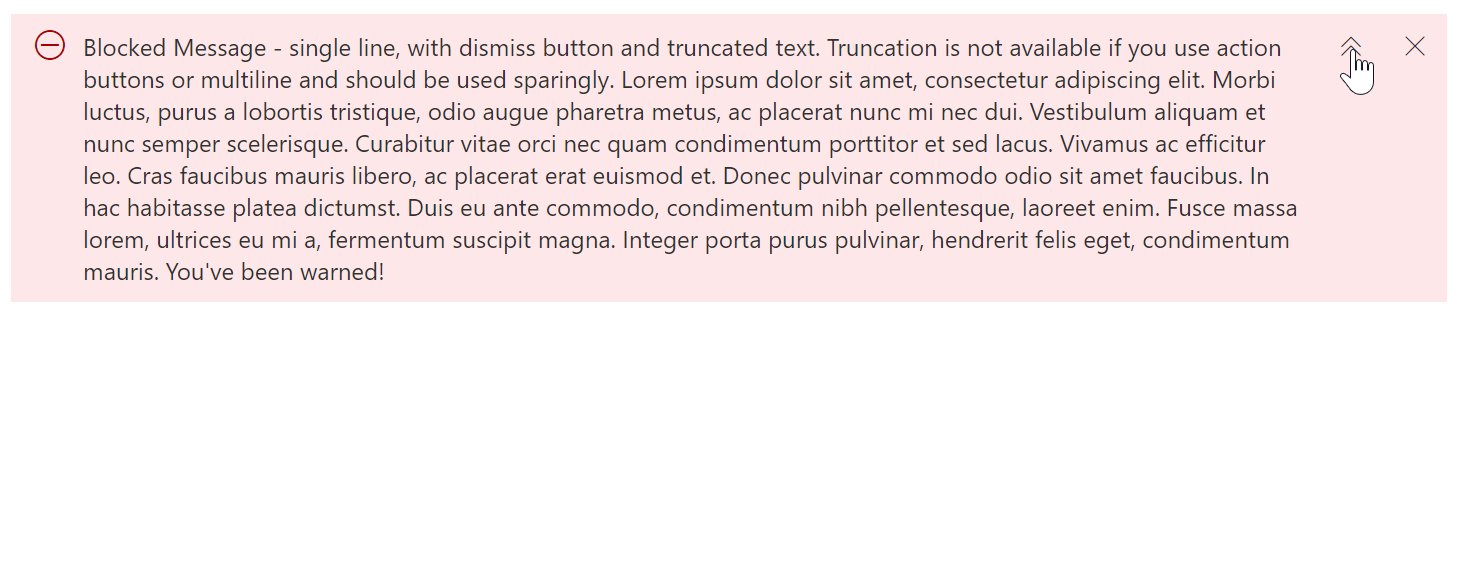
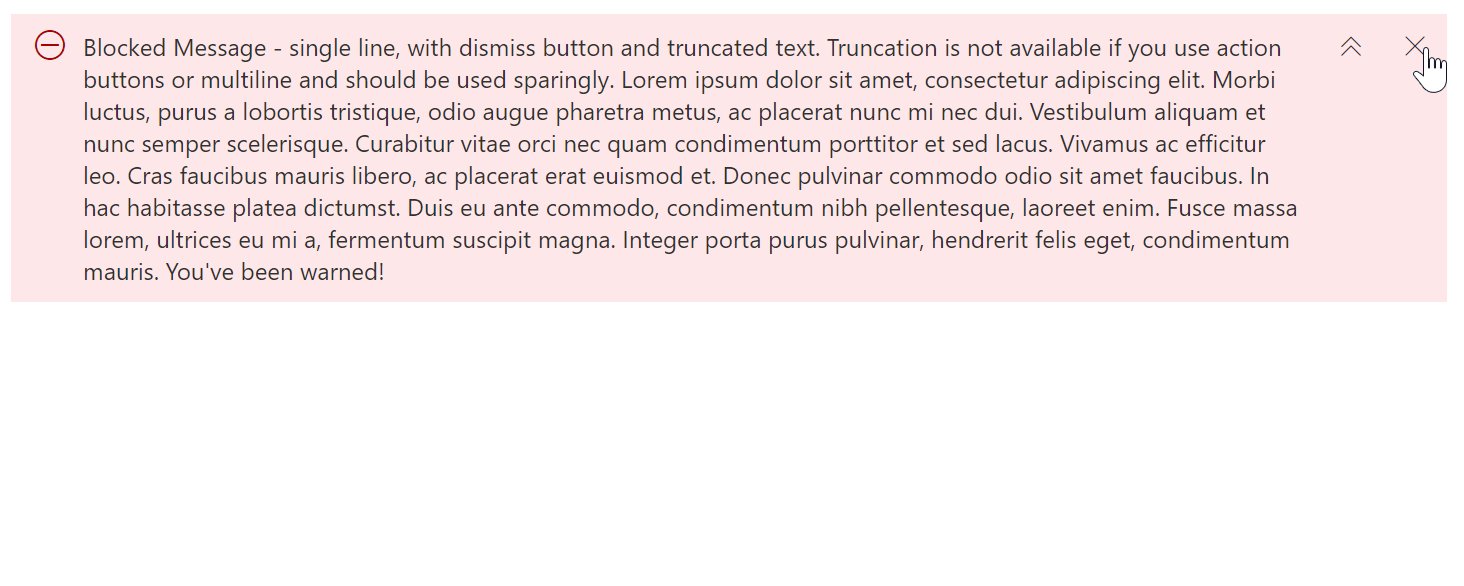
Message(type='blocked', truncated=True, dismiss=True, value='Blocked Message - single line, with dismiss button and truncated text. Truncation is not available if you use action buttons or multiline and should be used sparingly. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi luctus, purus a lobortis tristique, odio augue pharetra metus, ac placerat nunc mi nec dui. Vestibulum aliquam et nunc semper scelerisque. Curabitur vitae orci nec quam condimentum porttitor et sed lacus. Vivamus ac efficitur leo. Cras faucibus mauris libero, ac placerat erat euismod et. Donec pulvinar commodo odio sit amet faucibus. In hac habitasse platea dictumst. Duis eu ante commodo, condimentum nibh pellentesque, laoreet enim. Fusce massa lorem, ultrices eu mi a, fermentum suscipit magna. Integer porta purus pulvinar, hendrerit felis eget, condimentum mauris. You\'ve been warned!'))
# TODO

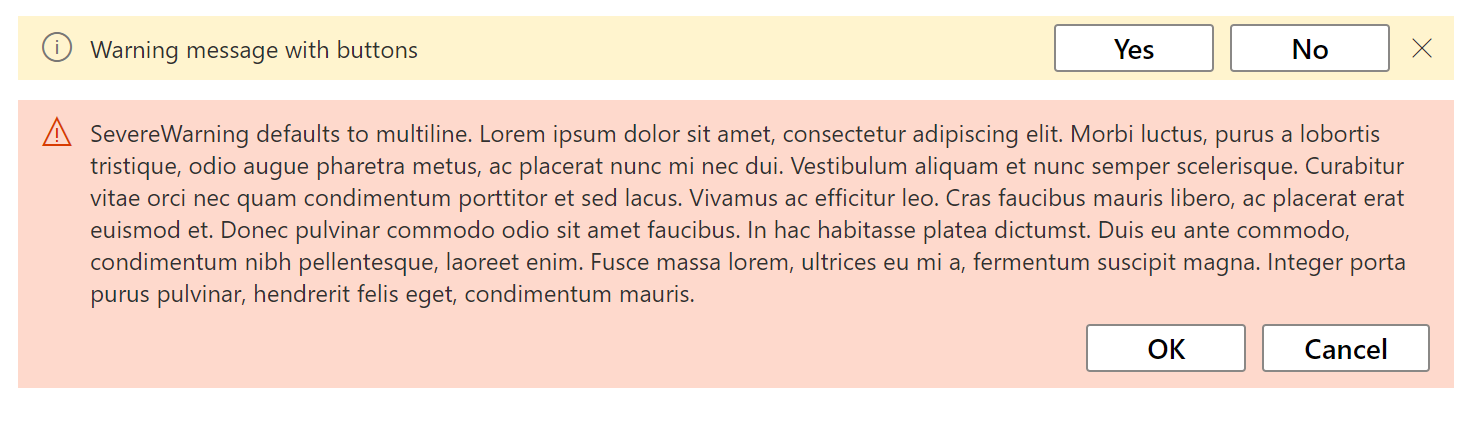
Messages with buttons
- Python
- PowerShell
import pglet
from pglet import Message, MessageButton
with pglet.page("myapp") as page:
page.add(
Message(type='warning', dismiss=True, value='Warning message with buttons', buttons=[
MessageButton(text='Yes', action='yes'),
MessageButton(text='No', action='no')
]),
Message(type='severeWarning', multiline=True, value='SevereWarning defaults to multiline. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi luctus, purus a lobortis tristique, odio augue pharetra metus, ac placerat nunc mi nec dui. Vestibulum aliquam et nunc semper scelerisque. Curabitur vitae orci nec quam condimentum porttitor et sed lacus. Vivamus ac efficitur leo. Cras faucibus mauris libero, ac placerat erat euismod et. Donec pulvinar commodo odio sit amet faucibus. In hac habitasse platea dictumst. Duis eu ante commodo, condimentum nibh pellentesque, laoreet enim. Fusce massa lorem, ultrices eu mi a, fermentum suscipit magna. Integer porta purus pulvinar, hendrerit felis eget, condimentum mauris.', buttons=[
MessageButton('OK'),
MessageButton('Cancel')
]))
# TODO

Message with dismiss event
- Python
- PowerShell
import pglet
from pglet import Message, Text
with pglet.page("message-with-dismiss-event") as page:
def message_dismissed(e):
t.value = "Message dismissed!"
page.update()
m = Message(value="Message with 'dismiss' event", dismiss=True, on_dismiss=message_dismissed)
t = Text()
page.add(m, t)
input()
# TODO

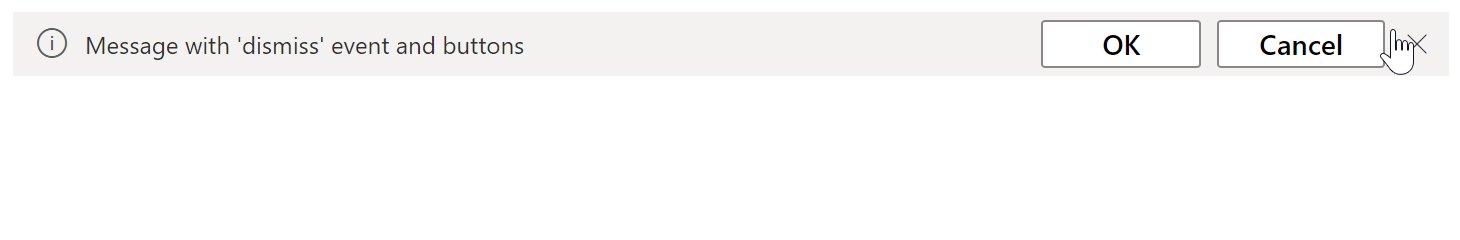
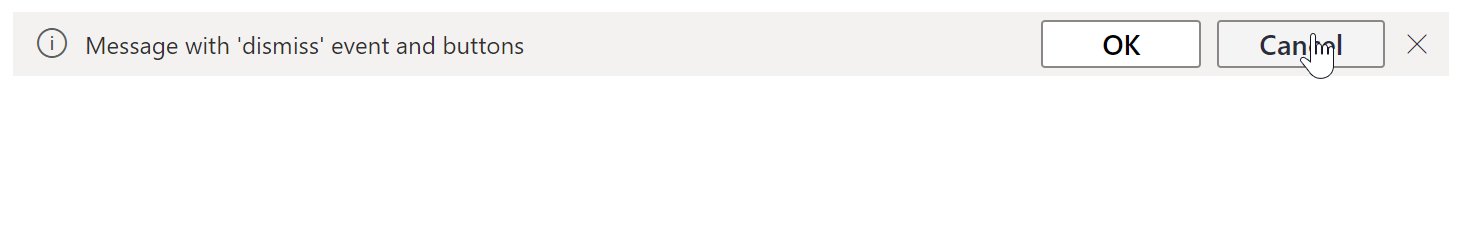
Message with dismiss event and buttons
- Python
- PowerShell
import pglet
from pglet import Message, MessageButton, Text
with pglet.page("message-with-dismiss-event-and-buttons") as page:
def message_dismissed(e):
t.value = f"Message dismissed with {e.data} action"
page.update()
m = Message(value="Message with 'dismiss' event and buttons", dismiss=True, on_dismiss=message_dismissed, buttons=[
MessageButton('OK'),
MessageButton('Cancel')
])
t = Text()
page.add(m, t)
input()
# TODO

Properties
| Name | Type | Default | Description |
|---|---|---|---|
value | string | Message text. | |
type | string | info | Message type: info (default), error, blocked, severeWarning, success, warning |
multiline | bool | false | Determines if the message bar is multi lined. If false, and the text overflows over buttons or to another line, it is clipped. |
truncated | bool | false | Determines if the message bar text is truncated. If true, a button will render to toggle between a single line view and multiline view. This prop is for single line message bars with no buttons only in a limited space scenario. |
dismiss | bool | false | Whether to display "dismiss" button. |
icon | string | Custom icon to replace the message bar icon. If unset, default will be the icon set by message type. | |
iconColor | string | Message icon color. | |
dismissIcon | string | Custom icon to replace the dismiss icon. If unset, default will be "Clear" icon. | |
dismissIconColor | string | Custom dismiss icon color. | |
data | string | Additional data attached to the control. The value is passed in click event data. |
Events
| Name | Description |
|---|---|
dismiss | Fires when the message is dismissed. |
Child controls
Button control
Allows adding custom action buttons on the right side or message, e.g. "Yes/No", "Abort/Retry/Ignore".
Properties
| Name | Type | Default | Description |
|---|---|---|---|
text | string | Button text. | |
action | string | The value to pass into dismiss event when the button is clicked. The text value is used if action is not specified. |